Google Search
Loading....
Memasang kotak pencarian diblog kayaknya perlu deh Sob,,terkadang mesin pencari yang dipasang hanya sebagai penghias blog dan tidak bisa berfungsi
Namun Kotak pencarian persembahan Google ini benar - benar berfungsi dan bisa merayapi isi blog kita secara lebih detail Sebagai contoh silahkan sobat coba diatas
Langkah -Langkah memasang Google search pada blog Sebagai berikut ;
Pertama silahkan kunjungi http://www.google.com/cse/ Lalu klik buat mesin penelusuran Seperti gambar ini
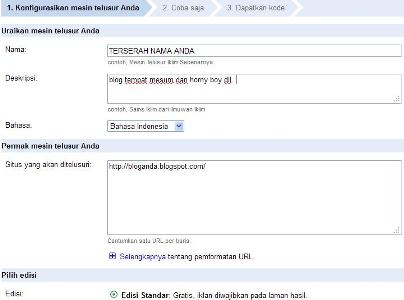
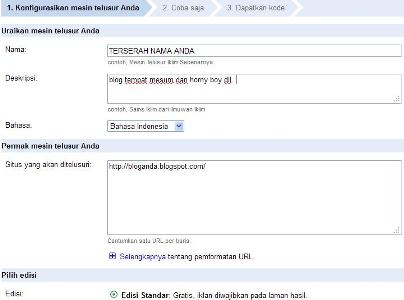
Kemudian isi Kolom Seperti petunjuk gambar dibawah pilih Edisi standar Alias Gratisan lalu klik lanjut

Masuk pada sesion seperti gambar dibawah klik ubah sesuaikan untuk merubah tampilannya kemudian klik lanjut
Lalu menuju seperti gambar dibawah ini kemudian copy scriptnya
Namun Kotak pencarian persembahan Google ini benar - benar berfungsi dan bisa merayapi isi blog kita secara lebih detail Sebagai contoh silahkan sobat coba diatas
Langkah -Langkah memasang Google search pada blog Sebagai berikut ;
Pertama silahkan kunjungi http://www.google.com/cse/ Lalu klik buat mesin penelusuran Seperti gambar ini
Kemudian isi Kolom Seperti petunjuk gambar dibawah pilih Edisi standar Alias Gratisan lalu klik lanjut

Masuk pada sesion seperti gambar dibawah klik ubah sesuaikan untuk merubah tampilannya kemudian klik lanjut
Lalu menuju seperti gambar dibawah ini kemudian copy scriptnya
- Langkah selanjutnya masuk keakun blog sobat
- Masuk ke rancangan klik Tambah Gadget pilih HTML/Javascript
- Paste kode/script tadi kedalam gadget
- Untuk merubah tampilannya edit stylesheetnya {CSS-nya).
<style type="text/css">
.gsc-control-cse {font-family: Verdana, sans-serif;
border-radius:5px;
border:1px solid #333;
background:#888;
padding:3px 3px 0 3px;
}
input.gsc-input {
border-radius: 5px;
border:1px solid #000;
opacity:0.5;
}
input.gsc-search-button {
border-radius:5px;
border:1px solid #ddd;
box-shadow:0 0 4px #000;
background: #000;
color:#fff;
-moz-transition:all 0.5s ease-in-out;-webkit-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out;
}
input.gsc-search-button:hover {
background: #fc0;
color:#fff;
box-shadow:0 0 5px #000,inset 0 0 4px #000;
cursor:pointer;
}
input.gsc-search-button:active {
background: #f00;
}
.gsc-webResult {
background:#ddd;margin:0 0 3px 0;
-moz-transition:all 0.5s ease-in-out;-webkit-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out;
}
.gsc-webResult.gsc-result:hover{
border:1px dotted #ddd;
background: #333;
cursor:help;
}
.gs-webResult.gs-result a.gs-title:link,
.gs-webResult.gs-result a.gs-title:link b,
.gs-imageResult a.gs-title:link,
.gs-imageResult a.gs-title:link b {
color: #000;
}
.gs-webResult.gs-result a.gs-title:visited,
.gs-webResult.gs-result a.gs-title:visited b,
.gs-imageResult a.gs-title:visited,
.gs-imageResult a.gs-title:visited b {
color:#fc0;
}
.gs-webResult.gs-result a.gs-title:hover,
.gs-webResult.gs-result a.gs-title:hover b,
.gs-imageResult a.gs-title:hover,
.gs-imageResult a.gs-title:hover b {
color: #ddd;
}
.gs-webResult.gs-result a.gs-title:active,
.gs-webResult.gs-result a.gs-title:active b,
.gs-imageResult a.gs-title:active,
.gs-imageResult a.gs-title:active b {
color: #f00;
}
.gsc-cursor-page {
color:#000;
}
a.gsc-trailing-more-results:link {
color: #000;
}
.gs-webResult .gs-snippet,
.gs-imageResult .gs-snippet {
color:#000;
}
.gs-webResult div.gs-visibleUrl,
.gs-imageResult div.gs-visibleUrl {
color: #000;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page {
border-radius:4px;
border:1px solid #ddd;
box-shadow:0 0 4px #000;
background:#000;
color:#fff;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page:hover {
background:#fc0;
}
.gsc-results .gsc-cursor-box .gsc-cursor-current-page {
border-radius:2px;
border:1px solid #333;
background:#ddd;
color:#333;
}
</style>
Selamat Mencoba Semoga Bermanfaat...!!.gsc-control-cse {font-family: Verdana, sans-serif;
border-radius:5px;
border:1px solid #333;
background:#888;
padding:3px 3px 0 3px;
}
input.gsc-input {
border-radius: 5px;
border:1px solid #000;
opacity:0.5;
}
input.gsc-search-button {
border-radius:5px;
border:1px solid #ddd;
box-shadow:0 0 4px #000;
background: #000;
color:#fff;
-moz-transition:all 0.5s ease-in-out;-webkit-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out;
}
input.gsc-search-button:hover {
background: #fc0;
color:#fff;
box-shadow:0 0 5px #000,inset 0 0 4px #000;
cursor:pointer;
}
input.gsc-search-button:active {
background: #f00;
}
.gsc-webResult {
background:#ddd;margin:0 0 3px 0;
-moz-transition:all 0.5s ease-in-out;-webkit-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out;
}
.gsc-webResult.gsc-result:hover{
border:1px dotted #ddd;
background: #333;
cursor:help;
}
.gs-webResult.gs-result a.gs-title:link,
.gs-webResult.gs-result a.gs-title:link b,
.gs-imageResult a.gs-title:link,
.gs-imageResult a.gs-title:link b {
color: #000;
}
.gs-webResult.gs-result a.gs-title:visited,
.gs-webResult.gs-result a.gs-title:visited b,
.gs-imageResult a.gs-title:visited,
.gs-imageResult a.gs-title:visited b {
color:#fc0;
}
.gs-webResult.gs-result a.gs-title:hover,
.gs-webResult.gs-result a.gs-title:hover b,
.gs-imageResult a.gs-title:hover,
.gs-imageResult a.gs-title:hover b {
color: #ddd;
}
.gs-webResult.gs-result a.gs-title:active,
.gs-webResult.gs-result a.gs-title:active b,
.gs-imageResult a.gs-title:active,
.gs-imageResult a.gs-title:active b {
color: #f00;
}
.gsc-cursor-page {
color:#000;
}
a.gsc-trailing-more-results:link {
color: #000;
}
.gs-webResult .gs-snippet,
.gs-imageResult .gs-snippet {
color:#000;
}
.gs-webResult div.gs-visibleUrl,
.gs-imageResult div.gs-visibleUrl {
color: #000;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page {
border-radius:4px;
border:1px solid #ddd;
box-shadow:0 0 4px #000;
background:#000;
color:#fff;
}
.gsc-results .gsc-cursor-box .gsc-cursor-page:hover {
background:#fc0;
}
.gsc-results .gsc-cursor-box .gsc-cursor-current-page {
border-radius:2px;
border:1px solid #333;
background:#ddd;
color:#333;
}
</style>
Posted On : 8 Oktober 2011 Time : 14.31



